Cursor在前端需求开发工作流的应用
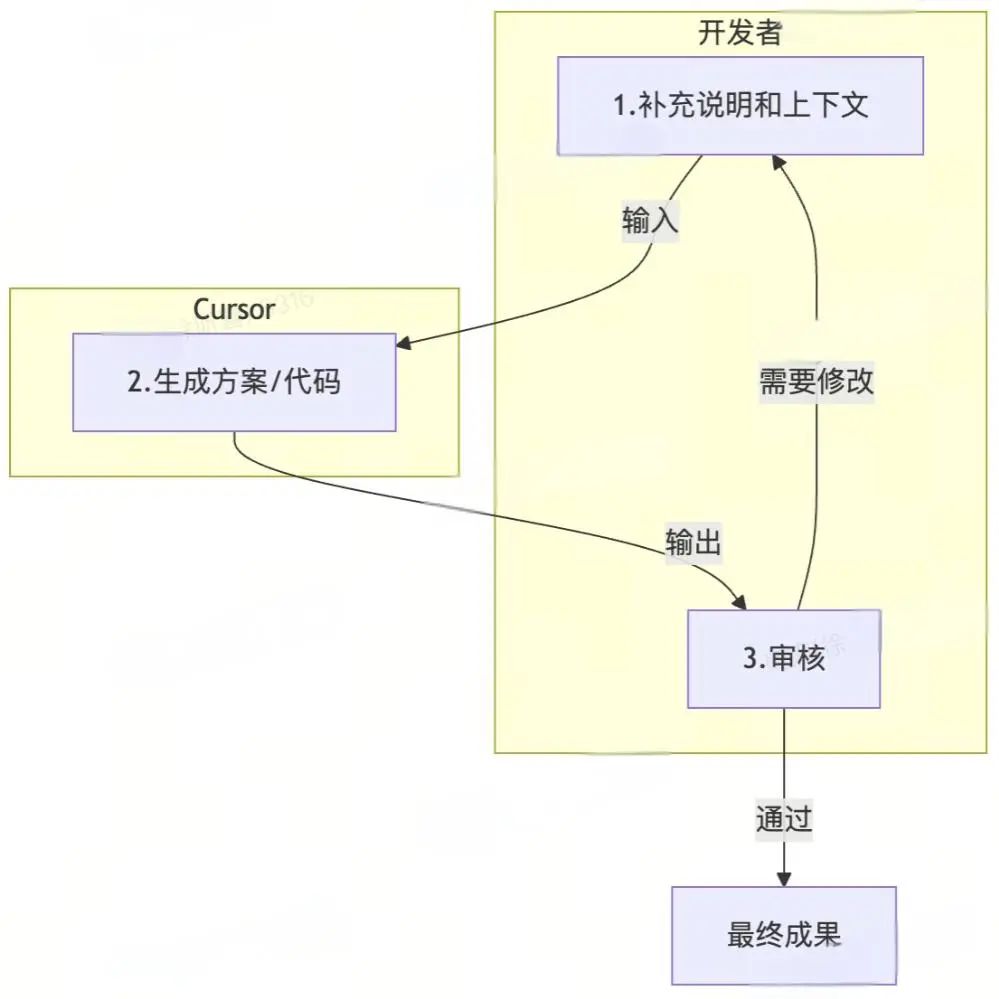
如果你曾经尝试过AI驱动的前端开发,可能会想:"这产生的bug比代码还多!"其实,AI不是魔法,它就像团队中一个聪明但需要明确指导的初级开发者。本文将展示如何将Cursor从一个偶尔有用的工具转变为你最可靠的前端开发伙伴。
为什么大多数开发者在AI开发中遇到困难?
典型的错误方式:
- 开发者:"给我构建一个带OAuth的用户认证系统"
- AI:生成看似完整的代码
- 开发者:在边缘情况中发现bug
- 开发者:"AI不可靠!"
真正的问题在于我们使用AI的方式错误。AI需要的是清晰的架构理解和结构化的任务管理。
有效AI前端开发的三大支柱
- 清晰的系统架构:AI需要整体理解你的系统
- 结构化任务管理:将工作分解为可消化的块
- 明确的开发规则:用清晰的模式和约定指导AI
前端项目结构设置
首先,让我们创建一个你和AI都能理解的项目结构:
project-root/
├── .cursorrules # AI行为配置
├── docs/
│ ├── architecture.mermaid # 系统架构图
│ ├── technical.md # 技术文档
│ └── status.md # 进度跟踪
├── tasks/
│ └── tasks.md # 分解的开发任务
├── src/
│ ├── components/ # React组件
│ ├── hooks/ # 自定义hooks
│ ├── services/ # API服务
│ ├── utils/ # 工具函数
│ └── types/ # TypeScript类型定义
└── tests/ # 测试文件前端开发的.cursorrules配置
以下是经过前端开发实战验证的.cursorrules配置:
# 前端项目上下文和架构
SYSTEM_CONTEXT: |
你是一个高级前端开发者,正在开发一个TypeScript/React项目。
启动时必须读取的文件:
- docs/architecture.mermaid: 系统架构和组件关系
- docs/technical.md: 技术规范和模式
- tasks/tasks.md: 当前开发任务和需求
- docs/status.md: 项目进度和状态
在做任何更改前:
1. 解析并理解docs/architecture.mermaid中的系统架构
2. 检查tasks/tasks.md中的当前任务上下文
3. 更新docs/status.md中的进度
4. 遵循docs/technical.md中的技术规范
# React/TypeScript指南
REACT_GUIDELINES: |
- 使用函数组件和Hooks
- 严格的TypeScript类型,避免'any'
- 遵循React最佳实践
- 为所有组件编写测试
- 使用JSDoc文档
# 组件开发规范
COMPONENT_RULES: |
- 每个组件都要有对应的.test.tsx文件
- 使用React Testing Library进行测试
- Props接口必须明确定义
- 组件要支持ref forwarding
- 使用memo优化性能关键组件前端架构设计示例
创建一个清晰的前端架构图,让AI能够理解:
graph TD
A[App Component] --> B[Router]
B --> C[Layout Component]
C --> D[Header Component]
C --> E[Main Content]
C --> F[Footer Component]
E --> G[Home Page]
E --> H[User Dashboard]
E --> I[Settings Page]
G --> J[Hero Section]
G --> K[Feature List]
H --> L[User Profile]
H --> M[Activity Feed]
N[API Service] --> O[Auth Service]
N --> P[User Service]
N --> Q[Data Service]
style A fill:#f9f,stroke:#333,stroke-width:4px
style N fill:#bbf,stroke:#333,stroke-width:2px任务分解最佳实践

以下是如何为AI构建清晰任务的示例:
# 当前Sprint任务
## FRONTEND-001: 实现用户认证界面
状态: 进行中
优先级: 高
依赖: 无
### 需求
- 登录/注册表单组件
- 表单验证和错误处理
- 与后端API集成
- 响应式设计
### 验收标准
1. 用户可以通过邮箱/密码注册
2. 登录成功后重定向到仪表板
3. 表单验证实时反馈
4. 移动端适配良好
### 技术要点
- 使用React Hook Form进行表单管理
- 使用Zod进行数据验证
- 使用React Query进行API状态管理测试驱动开发:防止AI幻觉的盾牌
AI会产生幻觉,会创建看似合理但实际错误的代码。解决方案?TDD。
- 强制明确需求
- 防止幻觉行为
- 提早捕获边缘情况
- 维护安全考虑
// ❌ 没有TDD的方式
// 开发者:"添加密码重置功能"
// AI生成的代码:
// - 看起来正确
// - 处理正常路径
// - 遗漏关键边缘情况
// - 在token验证中有安全漏洞
// ✅ 使用TDD的方式
describe('PasswordResetService', () => {
it('should throw if token is expired')
it('should prevent timing attacks in token comparison')
it('should rate limit reset attempts')
it('should handle non-existent emails securely')
})
// 现在实现服务以通过这些测试前端开发中的上下文管理
当你遇到上下文限制时(这会经常发生),以下是实际的处理方法:
- 保持status.md专注于架构决策
- 记录关键实现模式
- 为行为规范引用相关测试
- 使用文件引用快速恢复上下文
// 初始实现
@{src/components/LoginForm.tsx}
"添加OAuth支持"
// AI: 完美实现OAuth
// 对话后期...
"添加刷新token支持"
// AI: 因为失去上下文而实现错误
// 解决方案:用状态恢复上下文
@{docs/status.md}
@{src/components/LoginForm.tsx}
"为我们的OAuth实现添加刷新token支持"
// AI: 现在有完整上下文,正确实现前端开发常见陷阱及解决方案
1. 复杂逻辑幻觉
// ❌ 危险:让AI直接处理复杂业务逻辑
"实现购物车计算逻辑"
// ✅ 安全:通过测试分解
@{src/cart/cart.spec.ts}
"实现购物车计算以通过这些测试用例:
1. 基本价格计算
2. 数量折扣
3. 优惠券应用
4. 税费计算"2. 状态管理陷阱
// ❌ 有问题的
const [users, setUsers] = useState([]); // 全局状态!
const createUser = (user) => {
setUsers([...users, user]); // 竞态条件等待发生
}
// ✅ 正确的
const { mutate: createUser } = useMutation({
mutationFn: userService.createUser,
onSuccess: () => {
queryClient.invalidateQueries(['users']);
}
});3. 组件依赖地狱
- 确保依赖单向流动
- 使用接口进行跨组件通信
- 对循环需求使用事件驱动通信
- 遵循单一职责原则
前端性能优化指南
AI在性能优化方面需要明确指导:
- 代码分割:使用React.lazy和Suspense
- 图片优化:实现懒加载和响应式图片
- 缓存策略:合理使用React Query缓存
- 包大小优化:分析和优化bundle大小
// 组件懒加载示例
const LazyDashboard = React.lazy(() => import('./Dashboard'));
// 组件懒加载示例
function App() {
return (
<Suspense fallback={<div>Loading...</div>}>
<LazyDashboard />
</Suspense>
);
}
实际开发案例:构建用户仪表板
让我们看看这在实践中是如何工作的:
- 首先收集上下文
- 在实现过程中,当遇到上下文限制时
- 添加新功能时
- 进行代码审查和优化
// 1. 开始收集上下文
@{docs/architecture.mermaid}
@{tasks/tasks.md}
@{docs/status.md}
我需要帮助实现USER-001的用户仪表板组件。
// 2. 实现过程中,当遇到上下文限制时
@{docs/status.md}
让我们继续用户仪表板的实现。我们正在处理数据获取逻辑。
// 3. 添加新功能时
@{src/components/Dashboard.tsx}
@{docs/technical.md}
能否按照我们的技术规范添加用户活动时间线功能?前端开发最佳实践总结
- 始终从架构开始:首先更新你的Mermaid图
- 分解任务:创建清晰、专注的任务
- 维护状态:保持status.md更新
- 使用TDD:先写测试,让AI实现通过测试
- 上下文管理:合理使用文件引用
- 性能意识:始终考虑性能影响
💡 专业提示
成功的AI前端开发关键不在于拥有最聪明的AI,而在于给它正确的上下文和结构。通过遵循这个指南,你将把Cursor从一个偶尔有用的工具转变为可靠的前端开发伙伴。
结论
记住这些要点:
- 清晰的架构
- 结构化的任务
- 明确的规则
- 持续的更新
停止与AI对抗,开始与它协作。结果可能会让你惊喜。