Cursor网页版发布!教你如何在手机使用强大的编程助手
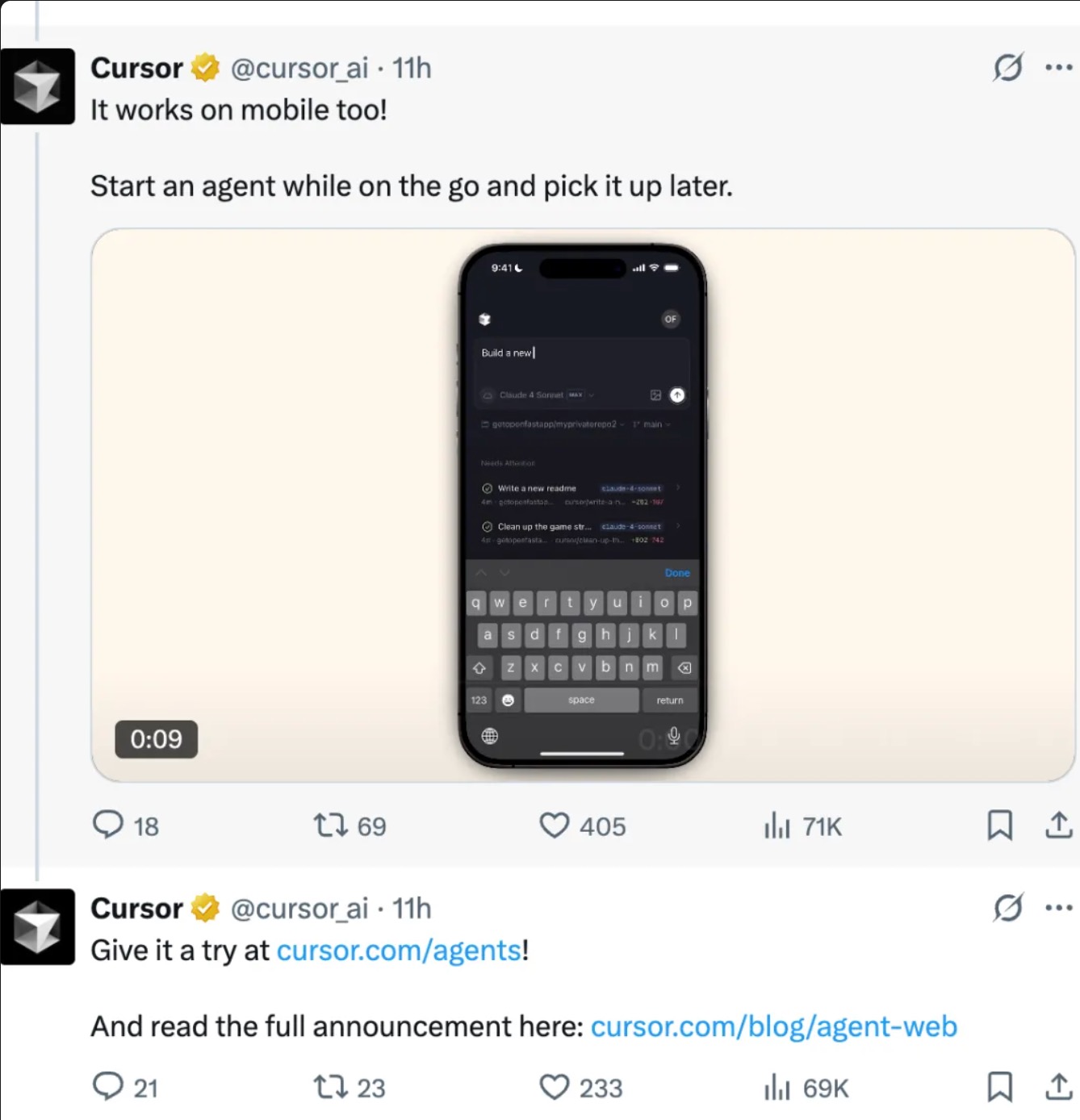
Cursor官方正式发布了网页版!现在您可以在任何设备上使用Cursor Agent,包括手机和平板电脑。就像在IDE中与您一起工作的熟悉代理一样,网页版上的代理可以编写代码、回答复杂问题并搭建您的工作框架。
重要提示:您现在可以通过访问 cursor.com/agents 开始使用Cursor网页版和移动版。

一、Cursor Agent能做什么
- 在您离开时执行任务:在后台启动错误修复、构建新功能或回答复杂的代码库问题。
- 随处访问:在任何桌面、平板电脑或移动浏览器上使用代理。您还可以将应用程序安装为渐进式Web应用(PWA),在iOS或Android上获得原生应用体验(要安装为PWA,请参考移动端安装文档)。
- 无缝协作:拥有仓库访问权限的团队成员可以审查代理差异、拉取请求,甚至直接从Web界面创建拉取请求。
- 使用丰富的上下文:包含图像、添加后续指令,并并行运行多个代理以比较结果。
- GitHub无缝联动:直接在手机上拉取代码、创建PR、用Bugbot审核代码。
二、如何在移动设备上开始使用

- 访问Cursor Agent网页版
- 在移动浏览器中访问:cursor.com/agents
- 使用您的Cursor账户或GitHub账户登录
- 安装为PWA(可选)
- 在iOS上:使用Safari访问网站,点击分享按钮,然后选择"添加到主屏幕"
- 在Android上:访问网站,点击菜单,然后选择"安装应用"或"添加到主屏幕"
- 这将提供更接近原生应用的体验
- 连接您的代码仓库
- 授权Cursor访问您的GitHub或其他代码托管平台
- 选择您想要处理的仓库
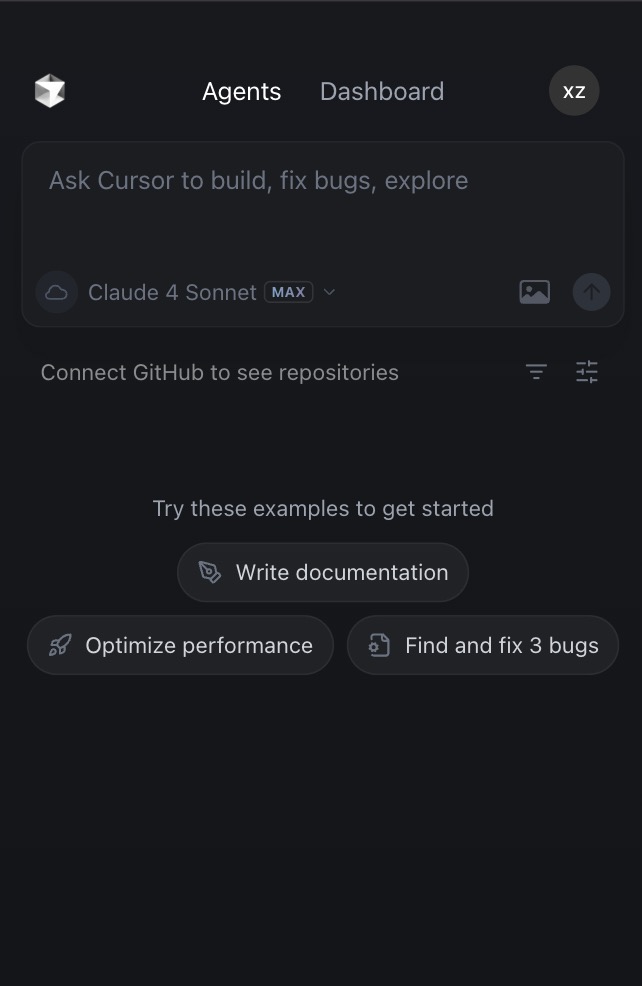
- 创建任务
- 点击"新建任务"按钮
- 描述您希望Agent完成的工作
- 添加任何相关的上下文、图片或指令
- 启动任务并等待结果
五、移动使用的最佳实践
- 任务类型优化
- 在移动设备上,最适合创建简单明确的任务
- 例如:修复特定bug、添加简单功能、代码审查、回答技术问题
- 利用Slack集成
- 设置Slack通知,这样您就可以在手机上接收任务完成提醒
- 直接从Slack发起新任务,无需打开网页版
- 并行工作流
- 在移动设备上启动任务,稍后在桌面上继续
- 这种方式可以充分利用通勤或会议间隙的时间
- 查看和批准
- 移动设备非常适合查看Agent的工作成果
- 审查差异、合并简单的PR或提供进一步的指导
小贴士:Cursor Agent特别适合在移动设备上使用,因为它可以执行复杂的编码任务,而无需您进行大量的手动输入。这解决了移动设备上编码的主要痛点之一:在小屏幕上输入代码的困难。