什么是 @Folders 命令?
@Folders 命令是 Cursor 中的一个强大功能,它允许您在与 AI 助手对话时引用和分析整个目录结构。通过这个命令,您可以帮助 AI 助手理解项目的组织方式和文件分布,从而获得更准确的建议和解答。
@Folders 命令能帮助您实现:
- 分析项目的整体结构和架构
- 检查代码组织和模块分布
- 发现代码风格不一致或架构问题
- 理解复杂项目的依赖关系
- 为重构或重组项目提供基础
该功能特别适合需要 AI 助手理解整个项目上下文的场景,帮助您获得更全面、更有深度的分析和建议。

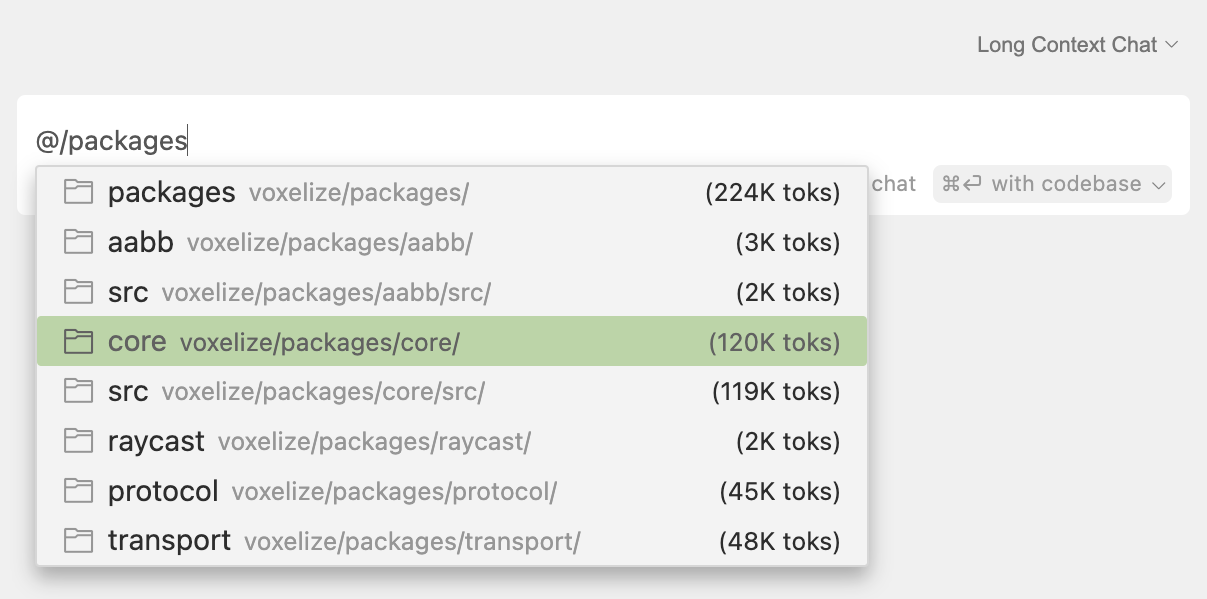
使用 @Folders 命令引用目录,获取 AI 助手的全面分析。
基本用法
1. 引用单个目录
最简单的用法是引用单个目录:
@Folders src/components这将让 AI 助手分析 components 目录下的所有文件。
2. 引用多个目录
同时分析多个相关目录,帮助 AI 理解更完整的项目结构:
@Folders src/components src/styles3. 使用相对路径
使用相对路径引用目录:
@Folders ./components ../shared高级功能
1. 递归分析
递归分析目录及其所有子目录:
@Folders src/components --recursive2. 文件类型过滤
只分析特定类型的文件:
@Folders src/components --include "*.tsx,*.css"3. 深度限制
限制目录递归的深度:
@Folders src/components --depth 2提示
@Folders 命令会自动过滤掉一些常见的非代码文件(如 node_modules、.git 目录),以提高分析的相关性。结合使用高级参数可以让 AI 更精准地理解您的项目结构。
常见使用场景
@Folders 命令在以下场景中特别有用:
1. 项目结构分析
快速了解项目的组织方式和代码架构。
请求:"请分析这个项目的组件结构:@Folders src/components"
AI 将分析目录结构,识别组件分类,如共享组件、页面组件、布局组件等,并提供优化建议。
2. 代码风格检查
发现项目中的代码风格不一致和组织问题。
请求:"检查这些目录中的代码风格是否一致:@Folders src/features src/shared"
AI 将对比不同目录的代码组织方式,找出命名约定、导入语句排序、组件结构等方面的不一致,并给出统一建议。
3. 依赖分析
理解项目中不同模块间的依赖关系。
请求:"分析这些模块之间的依赖关系:@Folders src/modules src/services"
AI 将识别模块间的依赖关系,发现潜在的循环依赖和过度耦合问题,并提供架构优化建议。
最佳实践
要充分利用 @Folders 命令,请考虑以下建议:
-
合理限制范围
只引用与当前任务相关的目录,避免分析过多无关文件。这样可以提高 AI 回答的针对性,同时减少处理时间。
-
使用文件类型过滤
通过 --include 参数指定需要分析的文件类型,如
@Folders src --include "*.js,*.jsx,*.json",帮助 AI 专注于重要文件。 -
控制递归深度
使用 --depth 参数避免分析过深的目录结构,尤其是在大型项目中。合理的深度如
@Folders src --depth 3通常已足够。 -
组合使用命令
配合 @Files 和 @Code 命令获取更精确的上下文,如
@Folders src/components @Files src/utils/helpers.ts同时提供结构和细节。
故障排除
问题:目录未找到
解决方案:
- 检查目录路径是否正确,注意大小写敏感性
- 确认目录是否存在于当前项目中
- 检查权限设置,确保有权限访问该目录
问题:性能问题
解决方案:
- 避免分析过大的目录,如整个项目根目录
- 使用文件类型过滤减少需要处理的文件数量
- 限制递归深度,尤其是对于具有深层嵌套的项目
- 排除大型二进制文件或自动生成的代码目录
问题:分析结果不完整
解决方案:
- 确保使用了正确的目录路径
- 检查是否有必要的访问权限
- 尝试使用 --recursive 参数确保包含子目录
- 检查 .cursorignore 文件是否排除了重要目录
总结
@Folders 命令是 Cursor 中非常实用的功能,它可以:
- 分析项目结构和组织
- 检查代码风格一致性
- 理解模块依赖关系
- 优化代码架构
通过熟练使用 @Folders 命令,您可以帮助 AI 更全面地理解项目上下文,从而获得更深入、更有价值的分析和建议。